oh-my-zsh 테마 변경 및 설정 (alias, agnoster 멀티라인, 사용자명 숨김처리)
12 Mar 2017 |oh-my-zsh 프롬프트에 기본으로 표시되는 사용자 이름 삭제하기
- 작은 화면에서 명령어를 입력할 때 기본으로 표시되는 사용자 이름이 자리를 차지해서 불편할 때가 많았다.
- zsh에서 기본으로 표시되는 Leeui-MacBook-Pro 같은 부분을 삭제하려면 .zshrc 파일에 아래 내용을 추가한다.
$ vim ~/.zshrc
prompt_context() {
if [[ "$USER" != "$DEFAULT_USER" || -n "$SSH_CLIENT" ]]; then
prompt_segment black default "%(!.%{%F{yellow}%}.)$USER"
fi
}
- 수정 후
source ~/.zshrc를 통해 재실행 하면 바로 적용된다. - prompt_context(){} 로 비워두면 프롬프트에 표시되는
유저 이름이 모두 숨김처리된다. ```python
$ vim ~/.zshrc
prompt_context() { }
<center>
<figure>
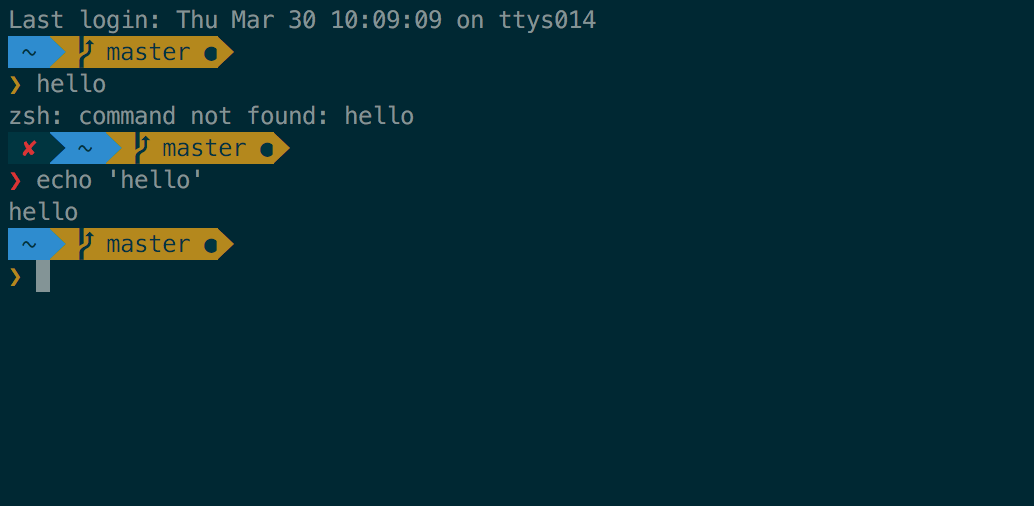
<img src="/assets/post-img/etc/zsh.png" alt="views">
<figcaption>사용자 이름을 숨김처리한 agnoster 테마(멀티라인 적용) </figcaption>
</figure>
</center>
## word jumps 활성화 하기
- 기본적으로 oh-my-zsh에서는 `option + 방향키` 조합의 단어별 이동이 불가능하다. 이를 수정하려면 별도의 설정수정이 필요하다.
- iTerm -> Preferences -> Profiles -> Keys 로 이동한다.
- `+` 버튼을 누르고 아래 설정을 추가한다.
```shell
# Option + right
⌥→
Send Escape Sequence
f
# Option + left
⌥←
Send Escape Sequence
b
Syntax highlighting
# 설치
$ brew install zsh-syntax-highlighting
# ~/.zshrc 에 아래 문구 추가
source /usr/local/share/zsh-syntax-highlighting/zsh-syntax-highlighting.zsh
oh-my-zsh 테마변경
.zshrc파일에서 테마를 수정할 수 있다.- 파일경로
❯ cd ~
❯ ls -al
❯ atom .zshrc
- 기본 테마로
robbyrussell이 설정되어 있다. 더 다양한 테마는 이곳에서 확인할 수 있다. 나는Pure테마를 사용하다가 기본 테마를 다시 사용하고 있다.
ZSH_THEME="robbyrussell"
agnoster 테마 및 멀티라인 적용하기
agnoster 테마
- agnoster : git 사용자에게 편리한 ZSH 테마
- Solarized dark 테마 색상이 잘 어울린다.
- 폰트 깨짐을 해결하기 위해서 Powerline-patched font 설치가 필요하다.
- iterm, terminal 환경설정으로 들어가, 컬러 테마를 Solarized dark로, 서체를 Meslo LG S Regular for Powerline으로 변경한다.
멀티라인 적용
-
쉘에서 긴 명령어를 입력할 때 화면이 작으면 명령 커서가 자꾸 오른쪽으로 밀려나는 현상이 발생했다. 특히 사용중인 agnoster 테마는 싱글라인으로 표시되어 이러한 문제가 더 자주 발생했는데, 이를 해결하기 위해 멀티라인으로 변경하는 방법을 찾아보았다. 감사하게도 한국어로 번역된 자료가 있었다.
- 적용해 보니 투박하게 생긴 삼각형 커서를 바꾸고 싶어서 pure 테마의 커서 모양을 적용해 보았다.
- agnoster.zsh-theme 에 추가한
전체코드는 아래와 같다. (멀티라인, 커서변경)
## Main prompt
build_prompt() {
RETVAL=$?
prompt_status
prompt_virtualenv
prompt_context
prompt_dir
prompt_git
prompt_bzr
prompt_hg
prompt_newline # 멀티라인 적용
prompt_end
}
# 멀티라인 적용, 커버모양 변경
prompt_newline() {
if [[ -n $CURRENT_BG ]]; then
echo -n "%{%k%F{$CURRENT_BG}%}$SEGMENT_SEPARATOR
%(?.%F{$CURRENT_BG}.%F{red})❯%f"
else
echo -n "%{%k%}"
fi
echo -n "%{%f%}"
CURRENT_BG=''
}

alias 추가
- 긴 명령어를 줄임말로 간편하게 사용할 수 있다.
- 내 경우는 장고에서 runserver 할때
Error: That port is already in use.에러가 발생할 때마다$ sudo lsof -t -i tcp:8000 | xargs kill -9를 매번 입력하여 해결했었다. 너무 길어서 외우기가 힘들어 이번 기회에 alias를 추가하였다. .zshrc파일에서 alias를 추가할 수 있다.
# Set personal aliases, overriding those provided by oh-my-zsh libs,
# plugins, and themes. Aliases can be placed here, though oh-my-zsh
# users are encouraged to define aliases within the ZSH_CUSTOM folder.
# For a full list of active aliases, run `alias`.
#
# Example aliases
# alias zshconfig="mate ~/.zshrc"
# alias ohmyzsh="mate ~/.oh-my-zsh"
# custom alias 추가
alias kp="sudo lsof -t -i tcp:8000 | xargs kill -9"
- 설정 저장 후, source ~/.zshrc 를 통해 재실행
- 이제 터미널에서 kp만 입력하면 긴 명령어를 입력하지 않아도 된다.

 초보몽키의 개발공부로그
초보몽키의 개발공부로그